The jQuery FlexSlider demands some very special arrangements for HTML code, so it can transform it into a slide show. If you want to create your own TYPO3 user interface for it, with the help of the DCE extension you have to change the viewhelpers Armin Vieweg, the developer of the DCE extension is providing. Here are some code snippets:
FlexSlider is asking for the following arrangement for a slide show with thumbnails and caption:
<!-- Place somewhere in the <body> of your page -->
<div class="flexslider">
<ul class="slides">
<li data-thumb="slide1-thumb.jpg">
<img src="slide1.jpg" />
<p class="flex-caption">Adventurer Cheesecake Brownie</p>
</li>
<li data-thumb="slide2-thumb.jpg">
<img src="slide2.jpg" />
<p class="flex-caption">Adventurer Cheesecake Brownie</p>
</li>
<li data-thumb="slide3-thumb.jpg">
<img src="slide3.jpg" />
<p class="flex-caption">Adventurer Cheesecake Brownie</p>
</li>
<li data-thumb="slide4-thumb.jpg">
<img src="slide4.jpg" />
<p class="flex-caption">Adventurer Cheesecake Brownie</p>
</li>
</ul>
</div>TYPO3 and the DCE extension are providing the following viewhelper inside the DCE template for a pile of images. At which „pic“ is the name of the variable that was assigned for the input field. The alt tag is filled through TYPO3 from the picture files alt-tag assignment in the backend file abstract layer (fal):
<f:for each="{dce:fal(field:'pic', contentObject:contentObject)}" as="fileReference">
<f:image src="{fileReference.uid}" alt="" treatIdAsReference="1" />
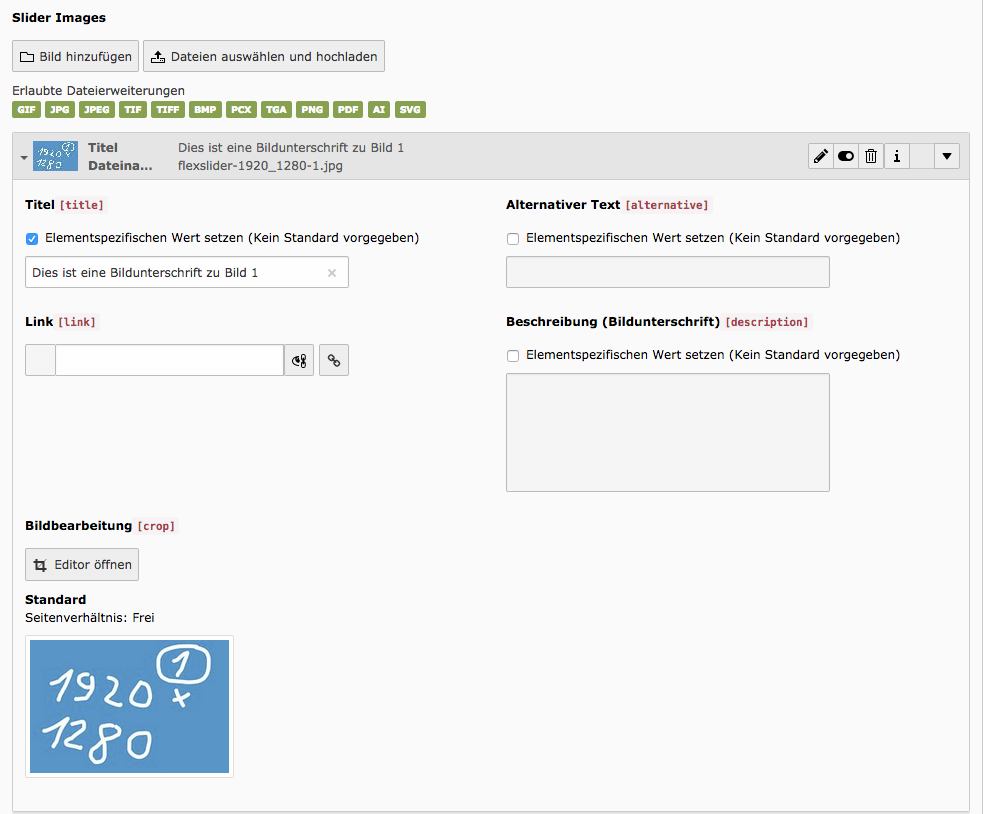
</f:for>„alt“ tag, „description“ and „title“ can also be overwritten directly in the DCE:

The solution is to either use the „title“ tag or the „description“ tag to provide for the images captions and simply double the uri of the images (with the help of the uri viewhelper) for the FlexSlider „data-thumb“ inside the opening <li>. Here is my code for the DCE template file:
<div class="flexslider">
<ul class="slides">
<f:for each="{dce:fal(field:'sliderImg', contentObject:contentObject)}" as="fileReference">
<li data-thumb="<f:uri.image image="{fileReference}" />">
<f:image src="{fileReference.uid}" treatIdAsReference = "1" />
<div class="flex-caption">
<f:format.raw>{fileReference.title}</f:format.raw>
</div>
</li>
</f:for>
</ul>
</div>
I also changed the „flex-caption“ from <p> into a <div> so I can use headline tags (<h2>, <h3> …) in it, since it is surrouned by a format-raw so the html tags will by parsed and not shown as such.
„fileReference“ is the assigned object name of the image object, so „fileReference.title“ gives you the title of the image and „fileReference.description“ the description and „fileReference.alternative“ the content of the „alt“ field.
Autor: Thomas Hezel