Since the t3g blog extension is using whole pages as blog posts, we have to look at the behavior of the extension on a page level. The extension comes in two version, a standalone version and a integrated one. In this post I only consider the integrated version.
Setting up TYPO3 with fluid and a sitepackage
In the fluid-templates of the sitepackage I define the pages of the TYPO3 installation. Under Resources/Private/Layouts/Page is the Default.html layout file. This file contains the whole header of the webpage and ends with a
<f:render section="Main" />
Fluid is now searchig in the folder Resources/Private/Templates/Page for a file that contains a section „Main“. This behavior is defined in the TypoScript file of the webpage: setup.typoscript:
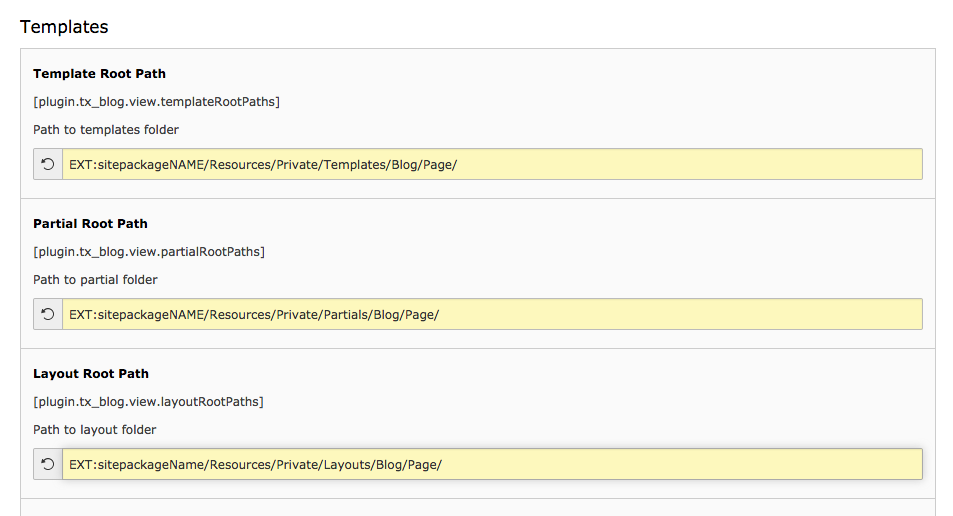
templateRootPaths { 0 = EXT:implaneumpackage/Resources/Private/Templates/Page/ 1 = {$page.fluidtemplate.templateRootPath} }
partialRootPaths { 0 = EXT:implaneumpackage/Resources/Private/Partials/Page/ 1 = {$page.fluidtemplate.partialRootPath} }
layoutRootPaths { 0 = EXT:implaneumpackage/Resources/Private/Layouts/Page/ 1 = {$page.fluidtemplate.layoutRootPath} }
The file Resources/Private/Templates/Page/Default.html
starts with the statements:
<f:layout name="Default" />
<f:section name="Main">
The f:layout-viewhelper refers to the Layout file Default.html and then in the section „Main“ of the Default.html-Template-file I usually have the content:
<!--Main Content--> <main> <f:cObject typoscriptObjectPath="lib.dynamicContent" data="{pageUid: '{data.uid}', colPos: '0'}" /> </main>
and after the content the html of the footer:
<!--Footer-->
<footer class="mainFooter wrapper clearfix">
<h3 class="outline">Implantologie Hopf Navigation</h3>
<div class="center">
…
</footer>
Installation of the blog extension and necessary changes in the webpage fluid layout and template files
To get the blog extension running you must include static „template“ files (in this case „template“ refers to TypoScript setup files) in the root of the page tree.
Tool „Template“, Earth picto, „Edit the whole template record“, „Includes“, „Include static (from extensions).

Now, here we have a sequence problem
If I put the Blog-Files last, they will overwrite my file
Resources/Private/Templates/Page/Default.html
and provide in the blog Default.html file a new Section="Main". Therefor I will loose my footer.
If I put my sitepackage files last, I will see no blog items, just the blog content,
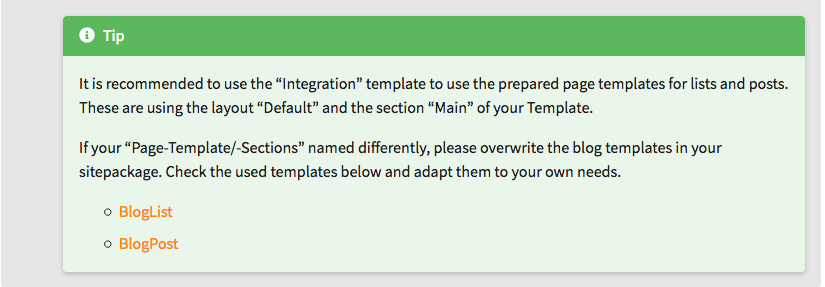
There is also a hint in the manual of the extension, that, if your files are not named Default.html and the section ist not named Section="Main", you will not see the blog items, since the extension will not be able to overwrite your sitepackage settings. So you should stick to the naming of the blog extension or change the blog templates and have them in your sitepackage. This different position for the blog files you must then publish in your TypoScript or in the Constants of the blog extension – as usual.

Solution for the problem of the lost footer
The Layout Default.html files ended in my case with:
<f:render section="Main" />
So I have to add:
<f:render section="Footer" />
And then I copy my footer html from my sitepackage files in /Resources/Private/Templates/Page/Default.html to the end of the files /Resources/Private/Templates/Page/BlogList.html and also in in /Resources/Private/Templates/Page/BlogPost.html of the blog extension. These files then go into my sitepackage and I will set the position in the blog extension constants.

Of course you must then create the respective folders and copy the changed templates into these folders.
Author: Thomas Hezel, zazu.berlin 2021