Last updated on 30. April 2018
Die Fotorama Diashow ist sehr flexibel und in etliche Content Management Systeme integriert.
Für die Darstellung einer Bildunterschirft, die innerhalb des jeweiligen Bildes erscheint, benützt Fotorama das „data-tag“.
<div class=“fotorama“><img src=“1.jpg“ data-caption=“Bildunterschrift eins“ />
<img src=“2.jpg“ data-caption=“Bildunterschrift zwei“ /></div>
Vorgehen bei TYPO3 – 7.x mit Dynamic Content Elements DCE
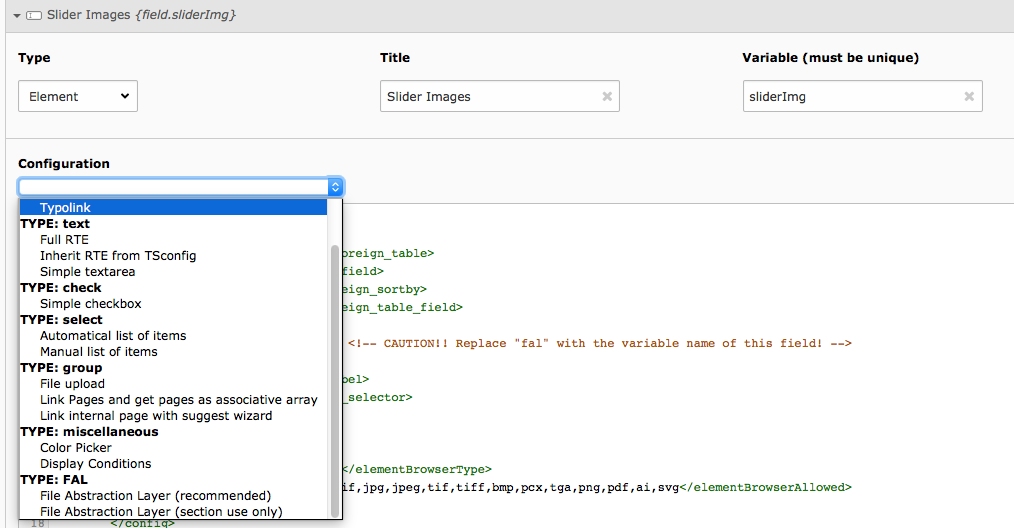
Innerhalb der Definition des DCE kreiert man ein Feld für Bilder. Als Backend-Element benutzt man:
TYPE:FAL
File Abstraction Layer (recommended)
Hier nicht vergessen in der Definition des Backend-Feldes (TCA) die Variable eintragen:
In meinem Fall wird die Vorgabe: „fal“ durch „sliderImg“ ersetzt. Es gibt auch einen Hinweis in brauner Schrift.
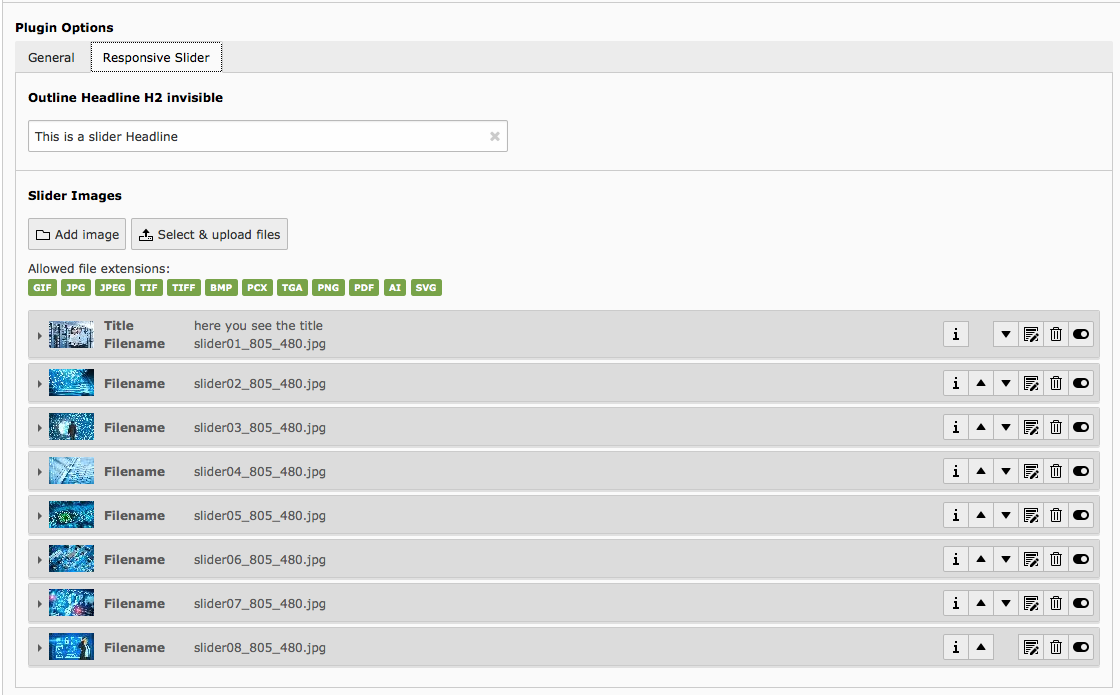
Mit dieser Definition erhält man im Backend ein Feld zur Eingabe von Bildern, die ausgewählt werden können und dann automatisch den richtigen HTML-Code bekommen:

Der zugehörige HTML-Code sieht so aus:
<!–slider–>
<section class=“slider“><div class=“fotorama“ id=“fotorama“ data-nav=“thumbs“ data-allowfullscreen=“native“ data-autoplay=“4000″ data-stopautoplayontouch=“false“>
<img src=“fileadmin/Resources/Public/Images/sliderImg/slider01_805_480.jpg“ width=“805″ height=“480″ alt=“kommt von fal“ />
<img src=“fileadmin/Resources/Public/Images/sliderImg/slider02_805_480.jpg“ width=“805″ height=“480″ alt=“kommt vom fal“ />
<img src=“fileadmin/Resources/Public/Images/sliderImg/slider03_805_480.jpg“ width=“805″ height=“480″ alt=“from fal“ />
<img src=“fileadmin/Resources/Public/Images/sliderImg/slider04_805_480.jpg“ width=“805″ height=“480″ alt=“from fal“ />
</div>
</section>
WICHITG!
Das Alt-Attribut kommt vom FAL = File Abstraction Layer, also von der Bildverwaltung des Bilderordners im „fileadmin“. Dort kann man das Alt-Attribut angeben, nachdem man auf den Bildnamen geklickt hat. Genauso kann man dort das Title-Attribut angeben! Die Bilder bekommen diese Attribute also zentral für alle Verwendungen mit.
Wie bekommt man das „data-caption =“Die Bildunterschrift des Bildes“ in den Code?
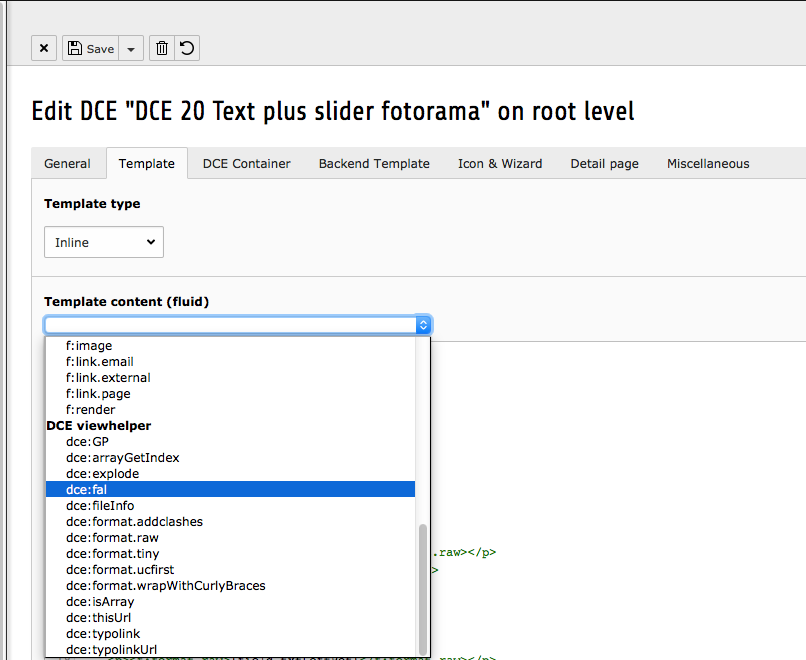
Die Antwort steckt im „f:image-ViewHelper“ der innerhalb der DCEs verwendet wird:
Die Referenzseite findet man hier: https://docs.typo3.org/typo3cms/ExtbaseGuide/Fluid/ViewHelper/Image.html
Nachdem man wie oben beschrieben das Backend-Eingabefeld angelegt hat, muss man für das DCE noch im Template das Ganze zum Leben erwecken und fügt folgende Zeile in das Template ein:
<!–slider–>
<section class=“slider“>
<div class=“fotorama“ id=“fotorama“ data-nav=“thumbs“ data-allowfullscreen=“native“ data-autoplay=“4000″ data-stopautoplayontouch=“false“>
<f:for each=“{dce:fal(field:’sliderImg‘, contentObject:contentObject)}“ as=“fileReference“> <f:image src=“{fileReference.uid}“ treatIdAsReference=“1″ data=“{caption: fileReference.title}“ />
</f:for>
</div>
</section>
Der entsprechende vom DCE schon vorgegebene ViewHelper heißt:
„dce-fal“ indem wiederum der TYPO3 ViewHelper „f:image“ steckt.
Der f:image-ViewHelper muss nun um das Data-Attribut erweitert werden, damit am Ende innerhalb des Data-Attributes die Texte erscheinen, die man im Title angegeben hat:
…
<f:image src=“{fileReference.uid}“ treatIdAsReference=“1″ data=“{caption: fileReference.title}“ />
…
Dies bedeutet, dass im Data-Object „fileReference“, das zuvor mit dem ViewHelper kreiert wurde, der Titel ausgelesen wird und das Data-Attribut den Namen „caption“ nach dem Bindestirch bekommt, also „data-caption“:
Ausgabe am Ende:
<img data-caption=“here you see the title“ src=“fileadmin/Resources/Public/Images/sliderImg/slider01_805_480.jpg“ width=“805″ height=“480″ alt=“kommt von fal“ title=“here you see the title“ />
Etwas unschön ist, dass der ViewHelper gleichzeitig ein „title-tag“ mit demselben Inhalt erstellt.
Weitere Möglichkeiten mit dem „fileReference-object“
zeige ich in einem anderen Blogbeitrag, der sich um reine Bildabfolgen kümmert und wie man unter diese verschiedene Bildunterschriften setzen kann:
TYPO3-DCE – Mit dem FAL-Viewhelper Bildunterschriften (figcaption) erzeugen
Autor: Thomas Hezel