Die TYPO3-Erweiterung DCE ist für uns ein essentieller Bestandteil unserer Responsive-Design-Webentwicklung geworden. Sie gibt der kompletten Programmierung Struktur und Übersichtlichkeit, zudem können DCEs in verschiedenen Projekten wieder verwendet werden. Von Hause aus bringen die DCEs ein paar Viewhelper mit, mit denen man Inhalte aufarbeitet und aus Eingabefeldern in den Programmcode einer Website transportiert. Wer allerdings eigene Viewhelper programmieren will, muss tief in das System einsteigen und eine gute Portion PHP-Erfahrung mitbringen. Mit den vorgegebenen Viewhelpern kann man jedoch im Regelfall sehr viel abdecken.
Will man eine Bilderliste erstellen, dann schreibt man mit Hilfe des „dce:fal-Viewhelpers“ eine Reihe von Bildern, die man im Backend auswählt, in die li-Elemente einer unsortierten HTML-Liste. Das Problem besteht nun darin, wie man die Bildunterschriften mit Hilfe des HTML5-Tags „figcaption“ direkt unter die Bilder bekommt.
Ein zweites Problem besteht beim Responsive-Design darin, eine Bilderreihe für verschiedene Größen jeweils neu zu ordnen. Mal sind es z.B. drei Bilder pro Reihe, mal 6 Bilder pro Reihe etc. Je nachdem darf dann das Bild, das zum linken Bildrand wandert, keinen linken Abstand bekommen, wie es die Bilder innerhalb der Reihe haben. Ich muss also jedem Bild eine durchnummerierte „id“ oder „class“ mitgeben, so dass ich es über CSS ansprechen kann. (Der CSS3-Selektor „nth:child“ hat leider noch nicht die volle Unterstützung der gängigsten Browser.)
figcaption mit Inhalt füllen
Der dce:fal-Viewhelper sieht folgendermaßen aus:
<f:for each=“{dce:fal(field:’thisVariableName‘, contentObject:contentObject)}“ as=“fileReference“>
<f:image src=“{fileReference.uid}“ alt=““ treatIdAsReference=“1″ />
</f:for>
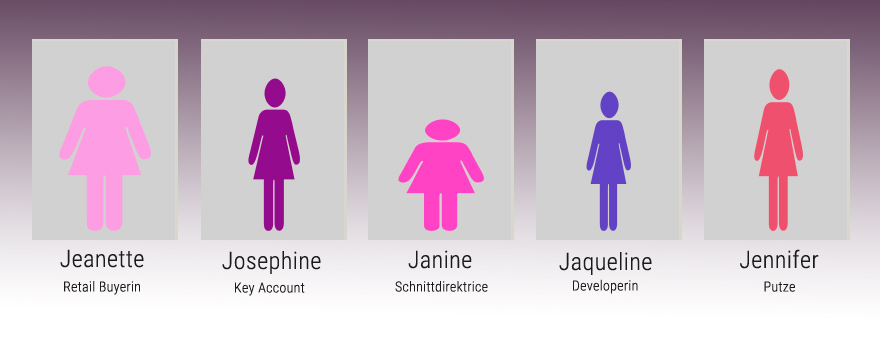
Für jedes Bild wird ein contentObject erstellt, das in seinen Objekteigenschaften die Eigenschaft „uid“ besitzt, auf die ich dann zugreife. „alt-Tag“ und „title-Tag“ werden vom TYPO3 FAL-System (also über fileadmin, Untermenü des Bildes) geliefert und automatisch eingefügt. Der Trick besteht nun darin, das „alt-Tag“ für die Bildunterschrift zu benutzen (z.B. Jeanette). Will ich das figcaption-Element aufteilen in zwei Abteilungen (z.B. Name und Beruf), dann muss ich das „title-Tag“ dazu nehmen und bekomme innerhalb von ficaption die Klassen „fCapA“ und „fCapB“ (oder immer man sie nennen will), die ich dann über CSS gesondert auszeichnen kann.
Der dce:fal-Viewhelper kennt in seinem Objekt folgende Eigenschaften:
– xxx.uid
– xxx.title
– xxx.alternative (für das „alt-tag“)
Da ich im Beispiel unten das Objekt „fileReference“ kreiere, kann ich auf die Objekteigenschaften zugreifen:
<figcaption><div class=“fCapA“>{fileReference.title}</div><div class=“fCapB“>{fileReference.alternative}</div></figcaption></figure></li>
Laut HTML5-Referenz darf „figcaption“ auch weitere HTML-Tags (z.B. div) enthalten.
Durchzählen der Listenelemente für unterschiedliche „id“ oder „class“
Hier benutzt man die „iterator-Eigenschaft“ des „for-Viewhelpers“, den ich in der ersten Klammer der for-Schleife aufrufe:
<f:for each=“{dce:fal(field:’listPic‘, contentObject:contentObject)}“ as=“fileReference“ iteration=“iterator“>
Damach kann ich dann auf den Array-Index des Iterators zugreifen.
<li class=“liDown{iterator.index} …
Ergibt:
<li class=“liDown0″></li><li class=“liDown1″></li><li class=“liDown2″></li><li class=“liDown3″></li> …
Achtung dieser beginnt aber wie bei allen Array-Indizes bei 0! Alternativ kann man auch „iterator.cycle“ benutzen, der dann bei 1 beginnt. Im Beispiel unten zerstört der Iterator „index“ die Logik bei „gerade“ und „ungerade“, da er bei 0 beginnt und dann die „class=1“ die weitere Klasse „class=even“ dazu bekommt. Der Iterator „cycle“ ist nicht mit dem Viewhelper f:cycle zu verwechseln, sondern nur der Rundenzähler des „for-Viewhelpers“.
Will man den einzelnen Elementen „gerade“ und „ungerade“ zuordnen, dann kann man den Viewhelper „f:cycle“ benutzen, der mit Rundendurchgängen, also wann er wieder auf Anfang geht, ausgestattet werden kann. In unserem Fall sagen wir einfach, dass nach der Runde „0=odd“ und „1=even“, es wieder von vorne los geht. Das Ganze wird bei mir in die Variable „odEv“ geschrieben, die ich dann in der „li-class“ abrufen kann:
<f:cycle values=“{0: ‚odd‘, 1: ‚even‘}“ as=“odEv“>
<li class=“liDown{iterator.index} {odEv}“> …
Hier der ganze Code für eine responsive Bilder-Liste mit zwei verschiedenen Bildunterschriften (figcaption) pro Bild, unter der Verwednung von DCE Dynamic Content Elements und TYPO3 Viewhelpern
{namespace dce=ArminVieweg\Dce\ViewHelpers}
<f:layout name=“None“ />
<f:section name=“main“>
<!–DCE42a pictureList–>
<div class=“d42a pictureList wrapper clearfix“>
<h2>{field.hl2}</h2>
<ul>
<f:for each=“{dce:fal(field:’listPic‘, contentObject:contentObject)}“ as=“fileReference“ iteration=“iterator“>
<f:cycle values=“{0: ‚odd‘, 1: ‚even‘}“ as=“odEv“>
<li class=“liDown{iterator.index} {odEv}“><figure><f:image src=“{fileReference.uid}“ treatIdAsReference=“1″ />
<figcaption><div class=“fCapA“>{fileReference.title}</div><div class=“fCapB“>{fileReference.alternative}</div></figcaption></figure></li>
</f:cycle>
</f:for>
</ul>
</div><!– END DCE42a –>
</f:section>
Weitere Informationen zu den Viewhelpern gibt es in der TYPO3 Referenz, auch mit guten verständlichen Beispielen.
Autor: Thomas Hezel