Last updated on 13. April 2022
This manual extends the manual on gitlab.
Where to get it
First how to install it on TYPO3 with composer:
composer require sbtheke/cookiesFeb. 2022 suitable for TYPO3 11.5 – extension version 8
On Packagist the composer repository:
https://packagist.org/packages/sbtheke/cookies
Code on gitlab:
https://gitlab.com/SBTheke-TYPO3/cookies
If you are not using bootstrap
You must tick the fallback box in the Typo3 Constants Editor in the Template section PLUGIN_TX.COOKIES.
Some basic functions in more detail
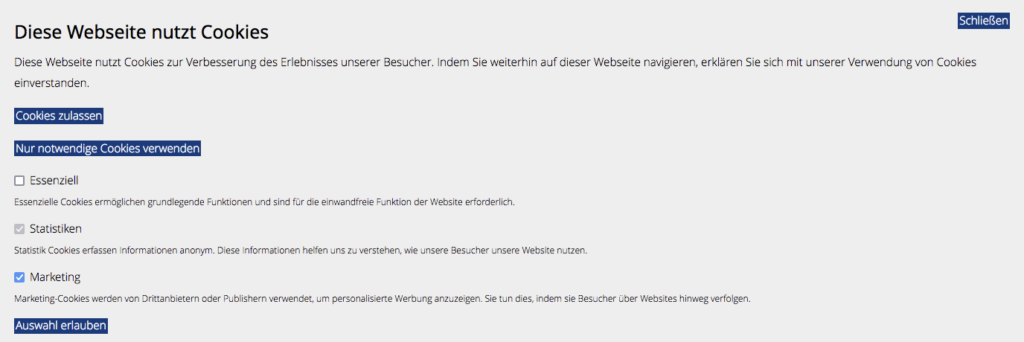
In the version, as it comes, it has three subcategories of cookies you can choose from:
- Essential
- Analytics
- Marketing

With typoscript you can enforce different pre-settings:
plugin.tx_cookies.settings.types {
essential = 0
analytics = 1
marketing = 2
}
You can pre-set the form check-boxes with the following numbers:
- 0 = unchecked
- 1 = checked
- 2 = checked and disabled
Number 2 means, the box is checked but the user can not change it. So the user has to accept your pre-choice or press the button
„Nur notwendige Cookies verwenden“ /“Use only essential cookies“.
Delete a categorey
First you delete all and then you add what you need:
plugin.tx_cookies.settings.types >
plugin.tx_cookies.settings.types {
essential = 0
analytics = 1
}
Kick all out
When you press the button „Use only essential cookies“ – whatever you ticked in the form – the following cookie will be set:
tx_cookies_disabled = 1(This is about the button, not the check box below named „Essential“.)
And it reminds the system that you have already made a choice by setting one more cookie:
tx_cookies_consent = 1Cookie extensions deal with cookies by setting their own cookies
tx_cookies_type_essential = 1
tx_cookies_type_analytics = 1
tx_cookies_type_marketing = 1Checking one of the boxes and pressing the button: „Allow selection“ will create the above cookies.
Hint:
Not ticking the box will kick the cookie out, it will NOT keep it with a value „0“ or „false“, it will just not be there.
Pressing „Use only essential cookies“ will delete all of them and create the cookie:
tx_cookies_disabled = 1It will also delete e. g. the TYPO3 backend login cookie in another tab, but not cookies associated with other domain names or from other sites you have visited before.
Pressing „Allow all cookies“ will not relaod the page, but still produce a cookie with the name:
tx_cookies_accepted = 1Allow analytics tracking only after the user has agreed
As described in the manual you can use typoscript conditions to check for cookies and add e. g. analytics code from Matomo or Google Analytics after the user has allowed all cookies or just analytics cookies:
[request.getCookieParams()['tx_cookies_accepted'] == 1]
page.headerData {
1 = TEXT
1.value (
<!--Matomo and leaflet map-->
)
}
[END][request.getCookieParams()["tx_cookies_type_analytics"]]
page.10 = [Google Analytics Tracking Code]
[END]
How to get rid of all categories and have only all cookies „yes“ or „no“?
Typoscript:
plugin.tx_cookies.settings.types >This creates a simple cookie banner without categories.
Cookie hint without categories
Limited on/off loops without manual reload
If you disable all cookies and then press the button to enable them, you will not see the disable button, it will only appear after a manual reload or by switching to a different page.
So in this case you can only change once your mind.
Sequence: „Use only essential cookies“ -> „Allow all cookies“-> no „Use only essential cookies“ button displayed
After this you have to stay with „Allow all cookies“ or manually reload the page.
This is due to setting the allow-cookie with JavaScript and avoiding a reload for this part.
Allowing to disable cookies (tricky ground)
If you want to see the „Use only essential cookies“ button (meaning = „disable all except the cookie extension cookies“) you have to set in typoscript or with the constants:
plugin.tx_cookies.settings.disable = 1But in the constant editor under TYPO3 :
Template tools
Edit constants for template
we find the following hint:
Page for process[plugin.tx_cookies.settings.pidProcess]
Page for processing the deactivation of cookies and as fallback for browsers without JavaScript. It's highly recommended to set this page, else TYPO3 generates many entries for speaking urls and you could get problems with cHash.WARNING
If you set a pagePid you will get redirected after pressing the button „Use only essential cookies“ to the respective page. If you came e. g. from a search engine and you want to clear the cookies before you start reading you will loose your destination and end up on a different page!
This means this option is not usable!
Or ignore the warning?
Comments for a solution are wellcome at the comment section below.
How to add a redirect in the fluid templates form section
In the official manual is also a section on how to add a redirect in the fluid template. You must place the code inside a form-area that also holds the submit button you want to target. If the button „Use only essential cookies“ is the one thats action should be changed you can add it here:
</f:form>
<f:if condition="{settings.disable}">
<f:form id="tx_cookies_disable" pageUid="{settings.pidProcess}" action="submit" method="post">
<f:form.hidden name="redirect" value="{redirect}" />
<p>
<f:if condition="{cookies.tx_cookies_disabled}">
<f:else>
<f:form.hidden name="disable" value="1" />
<f:form.submit name="submit" value="{f:translate(key: 'submit.disable')}" class="btn btn-secondary" />
</f:else>
</f:if>
</p>
<f:comment>added zazu according manual</f:comment>
<f:form.hidden name="redirect" value="{f:uri.page(pageUid: '7')}" />
</f:form>If you leave the „page()“ empty the redirect stays on the page. In this case there is also no redirect that is initiated by the typoscripts Constants setting (see above).
But this is probably the same effect as if you don’t set the constant, so not realy helping for a user to stay on the page he is just now, without getting into speaking url or cHash issues.
The only possible option is to use cookie categories
If you want to be honest to your visitors you need at least:
plugin.tx_cookies.settings.types {
essential = 2
analytics = 0
}„essential“ is switched to „on“ and „not changable“ since the cookie extension is setting cookies and that is not optional. And if you have an analytics code you can put a „0“ or „1“ on that with a matching condition block in typoscript.
Pressing the button „Allow selection“ will reload the page, pressing the button „Allow all cookies“ will just set a cookie-extension cookie and close the div without page reload.
Changing fluid templates
In typoscript:
####### cookie hint #########
plugin.tx_cookies {
view {
templateRootPaths >
templateRootPaths {
0 = EXT:cookies/Resources/Private/Templates/
1 = EXT:your_site_package/Resources/Private/Templates/Cookies/
}
}
}All templates that you want to change should, as in the extension, be in an addtional folder „Main“.
Copy the original template inside your site-package.
The screen shot of the manual of the extension is still using the old „templateRootPath“ without the „s“, this must be with the „s“ = „templateRootPaths„.
Not in the manual – ground still to clear
The extensions deals with bots of search engines in a special manner but this is not described.
Author:
Thomas Hezel
email: info@zazu.berlin